まいど!チャリ猿です。
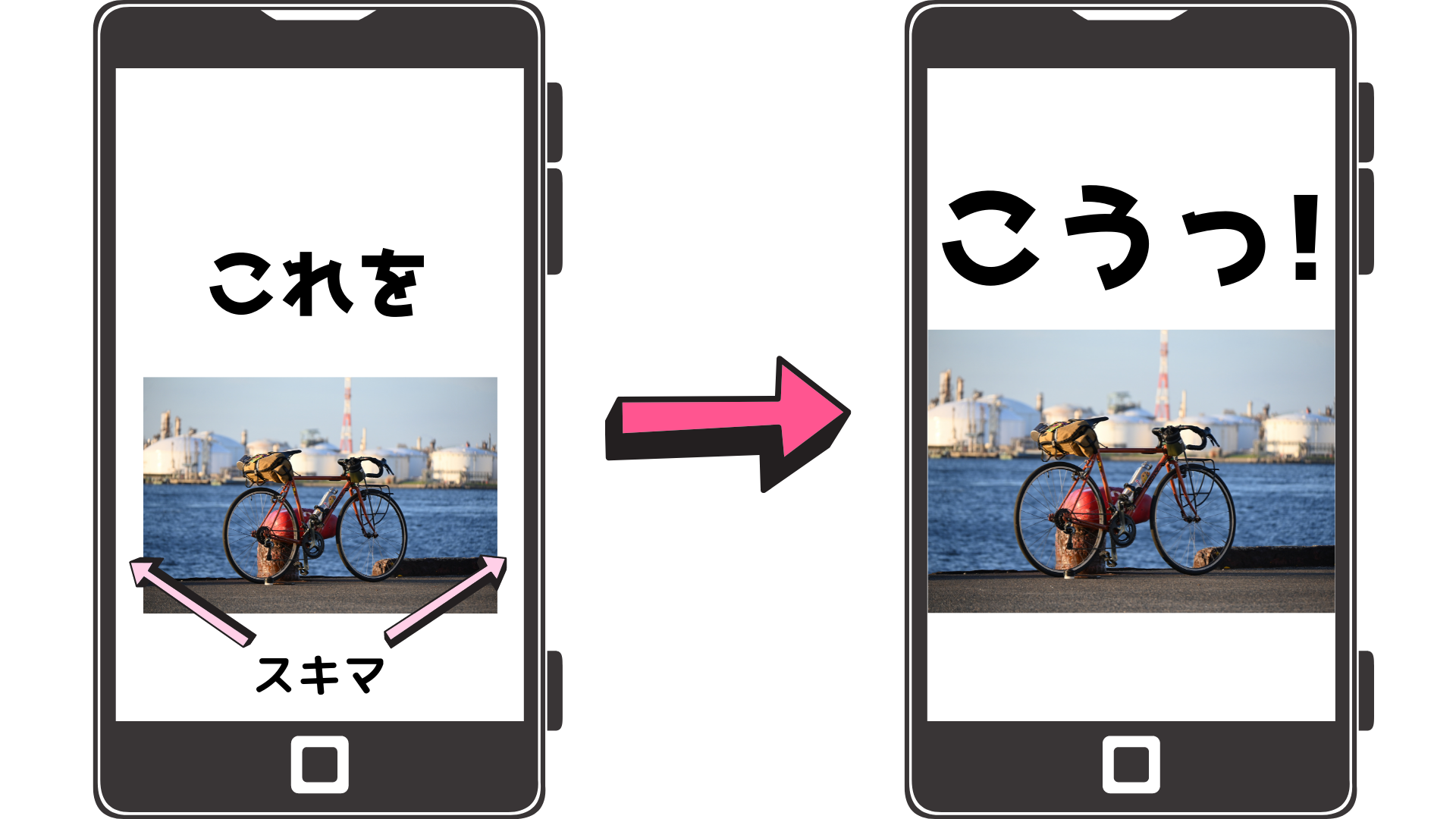
今回は、自分のサイトをスマホで見たときに、
画像を横幅いっぱいに表示させる方法をご紹介しやす。
写真にこだわってるブログであれば、少しでも迫力のある写真を見てもらいたいですよね。
分かります。その気持ち。
方法はめっちゃ簡単です。
横幅いっぱいに表示させる方法
実はこれ、僕もやり方をめっちゃググったんですけど、それらしい情報は見当たらず。
最後にダメ元でこのブログのテーマ「STORK19」の開発者であるオープンケージさんに問い合わせたところ、、、
秒で返事がきました。仕事早すぎい!
以下がそのメールの原文です。
(※ブログ掲載許可いただいてます。)
下記のCSSを子テーマのstyle.cssに記述していただき、
オープンケージからのメールより引用
全記事の画像を一括で(スマホ画面の場合に)全幅表示に変更する方法もございます。
@media only screen and (max-width: 480px) {
#main .wp-block-image {
width: calc(100% + 8.7%);
max-width: calc(100% + 8.7%);
margin-left: -4.35%;
}
}
つまり、上記のCSSを子テーマのstyle.cssに追加するだけでOK。
これで画像が横幅いっぱいに表示されるはず。

信頼と実績のオープンケージ様からの情報なので、ご安心あれ
もしかしたら、他のテーマだと余白の大きさが違ったりしてうまく表示されないかもしれません。
その場合はテーマの開発者に問い合わせるのがいちばん手っ取り早いと思います。
と、今回問い合わせてみて思いました。笑
ちなみに、、、
これはSTORKだけの機能かもしれませんが、
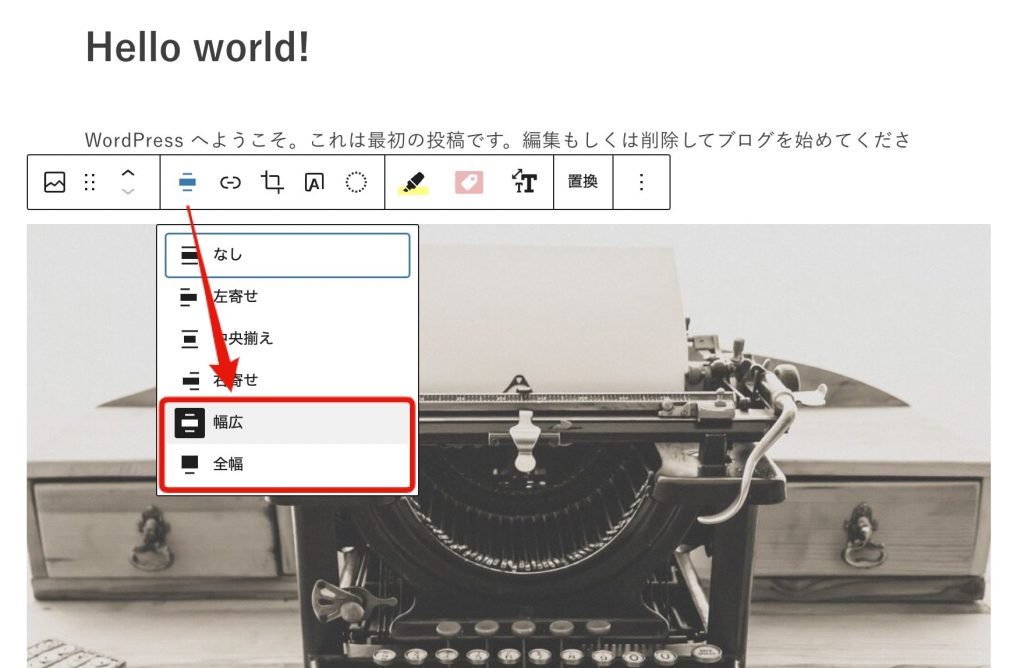
画像ブロックの配置設定で「幅広」または「全幅」を選択するだけで、横幅いっぱいに表示されます。(下記参照)

ただ、このやり方だとその都度画像ごとに設定しないといけないので、ちょっと面倒ですね。
ブログ全体を一括で設定したい場合は、さっきの方法(CSS追加)を試してください。
最近は横幅いっぱい表示が流行り?

いろんなサイトを注意して見てると、意外とありました。横幅いっぱい表示。
特に写真を売りにしているブログに多い印象。
インスタなんかもそうですよね。
これでぼくも時代のビッグウェーブに乗れた気がします。















CSSをちょこっと追加するだけ